天気も悪くて出掛けられないし
自宅療養も暇なんで・・・
ブログの「常時SSL(https:)化」にチャレンジしてみた!
※注
え~っと、また当ブログの通常の内容とは縁遠い内容の投稿となります^^;
※追記
朝起きたらgoogle様から「Chrome のセキュリティ警告を表示します」なんてメールが

う~ん、なんでも後手後手の自分には珍しくタイムリーな対応 (‘-‘*)フフ
常時SSL(https:)化とはなんぞや?
「常時SSL」とは、サイトの全てのページを「https」化(常時暗号化)することです。
これまでは、ID・パスワードを入力するログインページや個人情報を送信するお問合せフォームなど、SSLによる暗号化を限定的に使用するのが一般的でした。
それを一部ではなくサイト全体に展開し、すべての情報のやり取りを暗号化通信で行うことを「常時SSL」といいます。
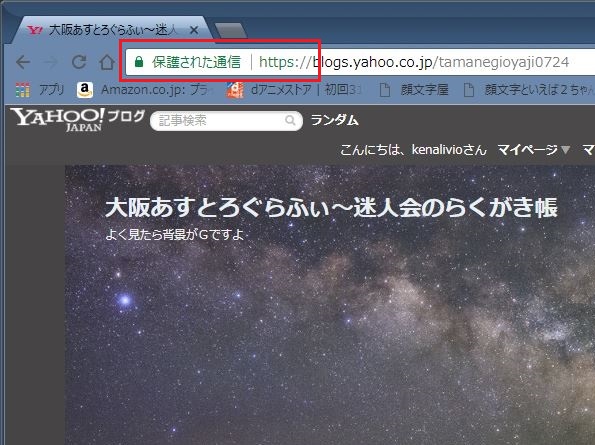
実は天文ブログを書いている人が多い(なんでなんだろ?)、Yahoo!ブログの人なんかは薄々気付いている人もいるかもしれない
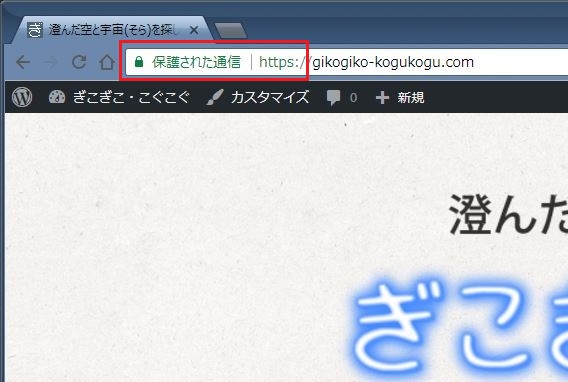
それが分かるのは、この部分

保護された通信ですよ、保護
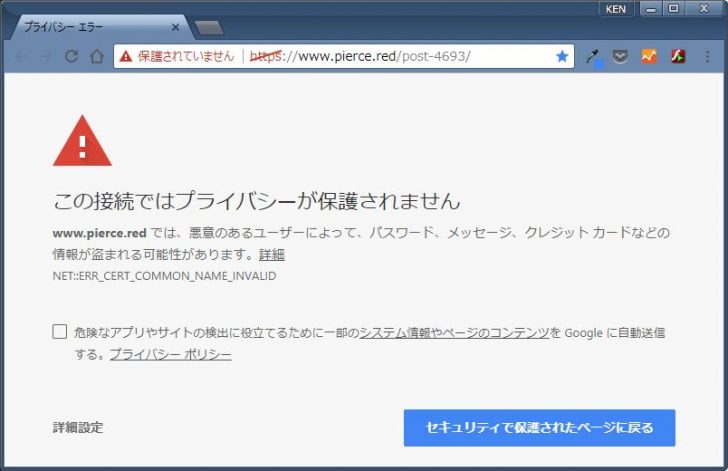
コレは天下のgoogle様が強力に推し進めている施策で、今後ブラウザがChromeの人の場合、SSL化されてないサイトやブログはこんな感じになっちゃうかも

Google ChromeがHTTP(非暗号化)ページの警告表示を強化!
2017年1月にリリースされたChrome56から、パスワードやクレジットカード情報を入力するページがHTTP(非暗号化)ページの場合、アドレスバーに「保護されていない通信」という警告が表示されています。サイト利用者が不安を感じ、機会損失につながる可能性もあるため、早急なSSL/TLS化が求められています。
怖いですね~、google様
細々とやっている自分なんか「暗号化なんて関係ねぇよ!」なんて思うのだけど、時代はセキュリティーを強化する方向に進んでいくんだろうね
ちなみにブックマークしている無料系のブログを見てみると、Yahoo!ブログ・楽天ブログ・Amebaブログなんかは、すでに常時SSL化(https移行)されているね
てな訳で暇を持て余しているKENも、ブログの常時SSL化(https移行)にチャレンジしてみた!
mixhostでWordPressを常時SSL化(https移行)
去年の10月にサーバー(当時はロリポップ)を借り、独自ドメインへ移行したKEN
途中mixhostにサーバーの引っ越しをしたので、今回はmixhostでの常時SSL化(https移行)の様子を
なんて大げさに書いているけど、実はブログ自体のSSL化は超簡単に出来てしまう
ちょっとググれば色々出てくるけど、ボクが参考にしたのはコチラ
まあココを見たら、アッという間にSSL化は完了しますわ
(と言うことでココの詳細は割愛 ^^;)
ただね~、ソコから先が超初心者にとっては時間がかかる部分なのですよ(泣)
そこで「ぎこぎこ・こぐこぐ」では、他のブログに載っていない「つまづき部分」を書いていこうと思う
一般的な流れは、検索すれば山ほど出てくるからね^^;
SSL化(https移行)はOK!・・が「保護された通信」が表示されない件
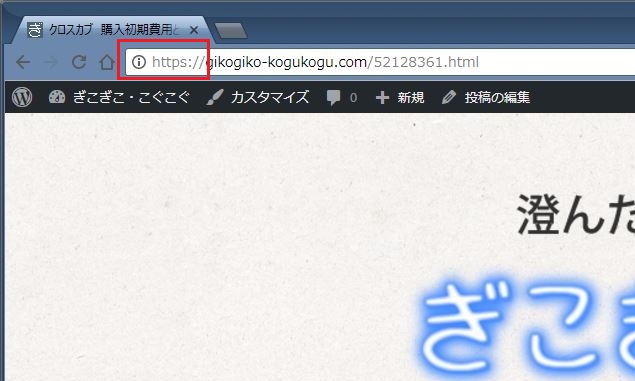
いや~、実際「寝ログ」の「わいひらさん」の手順は、amazonとかの商品リンクとかアフィリエイトのリンクも勝手に?書き換えてくれるので超簡単なんだけど、手順を終え実際の「ぎこぎこ・こぐこぐ」のアドレスを見てみると・・・

あれ?httpsと表示はされているけど、なんか変じゃね?
そうなんです、肝心の「保護された通信」と鍵マークが表示されないのですよ!
わいひらさんのPHPコードで内部リンクやamazon関係は問題ないはず
ちょっとググってみると、このhttps脇のビックリマークは、どうやら「まだhttp接続が含まれてますよ」って事を示すマークらしい
という事は、まだ「保護されてない通信」?
SSL化(https移行)を邪魔するhttp接続を考える
1時間ぐらい「あーでもない、こーでもない」と調べたところ・・・
とりあえず4つほど問題点を見つけた!

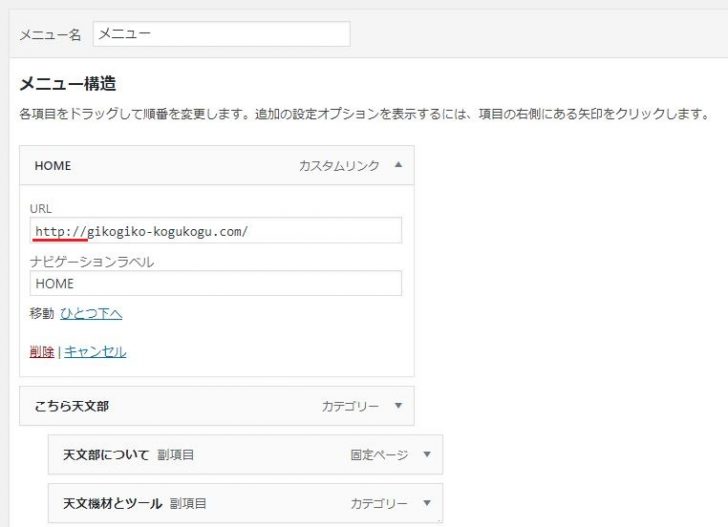
まずは①番のヘッダーメニュー
これね、他のメニューリンクはカテゴリとか固定ページになってるんだけど、HOMEだけはカスタムリンクと言って直接URLを指定していたのさ

即刻httpsに書き換え
②番のfeedlyのアイコンもウィジェットで接続先をしていたため、URLはhttpのまま
③番のMeta Sliderと言うウィジェットも同様、写真をクリックすると該当ページに飛ぶようになっていて、接続先がhttpに
④番のルートラボへのリンクも同じくhttpのまま
で・・・全てhttpsに書き換え!
さぁて、コレで大丈夫だろ
・・・と思ったら、なぜかビックリマークはそのまま(泣)
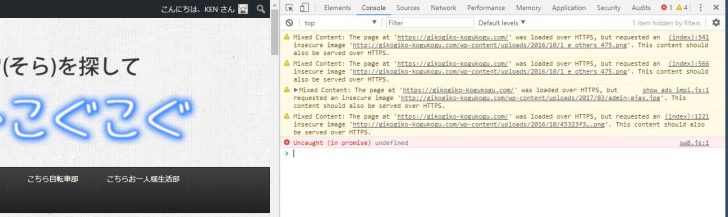
http接続は「F12 Chromeデベロッパーツール」で調べる
いやぁ、さらにググりましたよ
結果、簡単に判明するツールがブラウザChromeの標準ツールでありました!
コレが、キーボードの「F12」ボタンを押すと出てくる「検証機能(デベロッパーツール)」
このデベロッパーツールの中のConsoleタブを見ると・・・

なんと問題の有る(http接続な箇所)が表示されてるじゃないですか!
今までの試行錯誤の時間は何だったのか・・・(ノ_-;)ハア…
問題のあった部分は3ヶ所
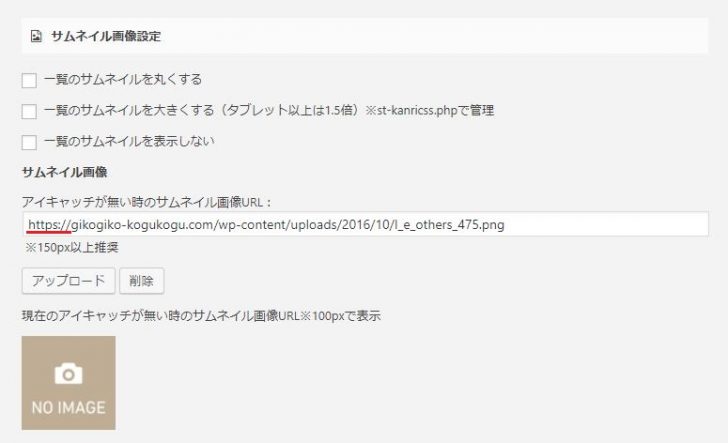
まずはサムネイル画像(アイキャッチ)を指定していない時に表示する「NO IMAGE」の指定リンク


これはすでに訂正済みだけど、こんなトコロにも有ったんだなぁと
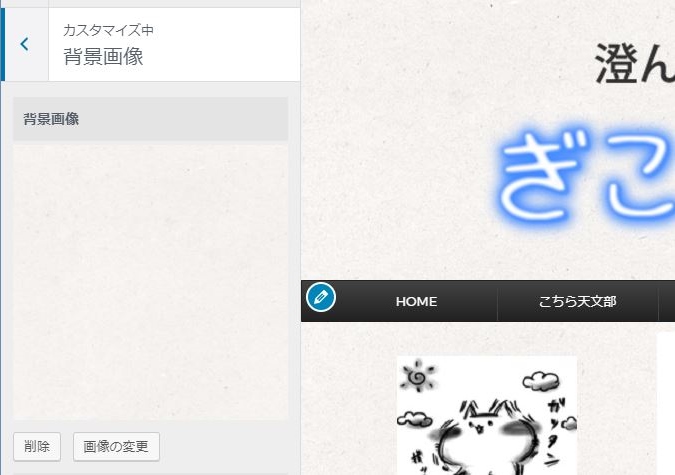
2つめは、なんとブログの背景に使っている生地っぽい画像のタイル画像
コレも個別に指定してたのをすっかり忘れてた^^;

で最後3つめは・・・
フッターの「ぎこぎこ・こぐこぐ」ロゴ!

あぁ、そう言えばコレもカスタマイズ画面で個別に指定してたんだっけ
ε=( ̄。 ̄;A フゥ…
で、この3つを修正した結果・・・

無事に「ぎこぎこ・こぐこぐ」は、常時SSL化(https移行)を完了!
「保護された通信」になりました!
v(≧∇≦)v いえぇぇぇぇいっ♪
とは言うものの
ぶっちゃけメリットは全く実感できないんだけどね
(;^_^A アセアセ・・・
まあほら、いちおうブロガーの端くれとしては
常時SSL化(https移行)しました!
って言うと、なんかカッコよいじゃん(笑)
以上「ぎこぎこ・こぐこぐ」常時SSL化(https移行)奮闘記でした~








コメント
コメント一覧 (2件)
常時SSL化、お疲れ様でした。
ウチも、個人サイトの方をGW頃に常時SSL化したのですが、サーバの仕様にクセがあって、httpからちゃんとリダイレクトさせるために.htaccessの環境変数周りの記述に手を入れなければなりませんでした。このことが判明するまで、結構手こずった覚えが…( ̄w ̄;ゞ こちらでは無事に済んだようでよかったです。
さらに100%万全を期すなら、HTTP Strict Transport Security(HSTS)も設定して、いかなる場合も強制的にhttpsでアクセスするようにすると良いかもですね。
ウチの方で問題なのは、現在ブログを置いている「はてな」の対応で、あまりにSSL化が遅れるようなら移転も考えないといけないかもしれません。12年近く書き溜めてきたものを移転するとか、恐ろしくて考えたくもないのですがorz
■HIROPONさん
>常時SSL化、お疲れ様でした。
ありがとうございます!
いつかとは思ってたんですが、暇なんで(笑)実行してみました
そう言えば、HIROPONさんも「はてな」のSSL化の話しを少し前にしてましたよね
移転の事ですが、「はてな」ほどの規模があればそのうち対応してくれそうですけどね
自分もlivedoorからWordPressに移転した時は、ちょー大変でした
(と言うか失敗して、いまだ古い投稿は行間が詰まったままだったりしますが^^;)
HTTP Strict Transport Security、ちょっと調べてみましたが、さらにチンプンカンプンです(笑)